¿Has participado alguna vez en el desarrollo de una web? Si es así, te habrás dado cuenta de lo complicado que es definir la navegación del sitio. Cada persona a la que preguntes tendrá una opinión diferente basada, de manera habitual, en su experiencia personal.
Cuando hablamos de sitios web, el sistema de navegación se convierte en la base sobre la que podemos sustentar el resto de nuestras páginas. Un buen menú de navegación debe estar construido pensando en nuestros objetivos de negocio y nuestra audiencia tipo (para conocer cómo ha cambiado esta audiencia, podéis ver le artículo El marketing tradicional ha muerto: Bienvenido a los Buyer Persona).
Si vas a comenzar un nuevo proyecto, ten en cuenta estos 10 consejos que, más que ayudarte a hacer un menú perfecto, te ayudarán a no cometer errores graves.
1. No pienses tu navegación en función a cómo lo hace tu competencia
¿Has pensado en la posibilidad de que tu competencia se esté equivocando? Puede que su navegación haya sido una decisión del gerente quien tuvo una revelación mística tras una paella de domingo en la que habló con su cuñado Jacobo.
Es muy habitual encontrarse empresas con un menú de navegación erróneo únicamente porque lo copiaron de la competencia y éstos, a su vez, lo copiaron de otros. El problema viene cuando la empresa original que pensó el menú, confió en Jacobo y no en el consejo profesional de expertos en usabilidad. O quizás, simplemente, se pensó hace muchos años y ha de adaptarse al presente.
2. Utiliza un menú horizontal y sitúalo arriba a la derecha.
El usuario espera que el menú sea horizontal y se sitúe en la parte superior derecha. Incluso grandes empresas, que se pueden permitir ciertas licencias en usabilidad, construyen sus menús de esta forma.
Lo hace Amazon:
Lo hace Google
¿Podemos hacer un menú vertical o utilizar uno horizontal situado a la izquierda? Por supuesto que sí. Todo depende de la edad de la audiencia objetivo, de las necesidades del proyecto, e incluso de la excusa que queramos encontrar para hacerlo a nuestra manera. Pero, por el momento, el usuario espera encontrar el menú arriba a la derecha.
3. No pongas más de 5 o 6 elementos en tu menú principal
¿Sabes lo que hacemos los usuarios cuando nos ofrecen muchas posibilidades para realizar en una página? Nada. No hacemos nada. Nos vamos, nos vamos porque nos sentimos inútiles y nos frustra.
Si somos capaces de definir nuestro negocio en 30 segundos, ¿por qué no hacer lo mismo con nuestra navegación? Tenemos que ser capaces de sintetizar en 5 o 6 elementos (como máximo) nuestro menú principal. Puedes promocionar otras secciones que te interese destacar a través de la barra lateral, destacados, en el pie de página o utilizando un menú secundario.
Hacer esto ayuda a que el usuario sepa qué puede hacer en cada momento. Un gran ejemplo de menú con pocos elementos lo encontramos en el sitio web de Torres Burriel:
Es un menú que contiene, únicamente, tres elementos: Qué hacemos, Blog y Contacto. Cualquier otra información podemos encontrarla dentro de esas secciones. Podrían haber puesto un enlace a Inicio, pero entiendo que, por la tipología de sus visitantes, han decidido prescindir de ese enlace y situarlo en el logotipo que, como espera el usuario, está arriba a la izquierda.
4. Ordena los elementos de tu menú por importancia
El efecto psicológico de primacía afirma que se presta una mayor atención a las informaciones presentadas en primer lugar. Por otro lado, el efecto de recencia afirma que la información presentada en último lugar es recordada con facilidad.
Un buen ejemplo de estructura de menú web de una empresa de servicios sería: Inicio – Servicios – ¿Quiénes somos? – Blog – Contacto.
5. Cuidado con el menú hamburguesa para móviles
Seguro que has visto más de una vez tres líneas apiladas en horizontal cuando navegas con tu Smartphone:
Este tipo de icono, comúnmente denominado “hamburguesa”, anima a los usuarios a hacer clic sobre él, descubriendo el menú principal del sitio web.
Según los estudios de Nielsen, se recomienda usar el el icono «hamburguesa” junto con un texto que ponga Menú. De esta forma damos una pista al usuario sobre lo que va a encontrarse una vez que haga clic. También se recomienda enmarcar de alguna forma el icono para que el usuario reconozca esa zona como un botón.
Dentro de unos años es posible que, al igual que ocurre con el icono de la lupa, la práctica totalidad de los usuarios reconozcan el icono «hamburguesa”. Por el momento, hay un alto porcentaje de usuarios que no sabe qué es ni para qué sirve. De hecho, Google en su versión de escritorio, utiliza otro icono para esconder el menú:
 Si tienes pocos elementos en tu menú ¿Por qué no te planteas dejarlos a la vista? No habrá posibilidad de confusión para tus usuarios.
Si tienes pocos elementos en tu menú ¿Por qué no te planteas dejarlos a la vista? No habrá posibilidad de confusión para tus usuarios.
Es muy posible que muchos de tus usuarios sean móviles. Piensa en ellos y en cómo quieres que perciban tu navegación.
Los estudios de patrón de uso de móviles revelan que, independientemente de la posición y número de manos utilizadas, la mejor zona para colocar un menú en un móvil es la inferior (podéis ver más información sobre los hábitos en navegación móvil en este estudio de Uxmatters).
6. Escoge palabras y frases claras y concisas
El copywriting de tu navegación es muy importante. De nuevo volvemos a aquello que espera el usuario. Guárdate la creatividad para otras zonas de tu web. En tu navegación el usuario tiene que ver, claramente, dónde va a ir al hacer clic. No puedes poner algo con la excusa de crear curiosidad porque no lo vas a conseguir.
Puedes ayudarte de iconos para dar pistas, pero nunca emplearlos sin ayuda de texto explicativo. Es cierto, Facebook y Apple emplean iconografía sin texto de ayuda, pero lamentablemente no tenemos ese nivel de reconocimiento de marca.
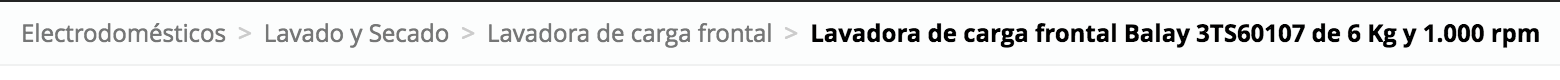
7. Utiliza las migas de pan: son de gran ayuda para el SEO
Las migas de pan son una navegación que indica la sección y subsección en la que nos encontramos. Se suele colocar bajo el menú y justo antes del contenido principal de cada página:
De forma habitual funcionan como enlaces, ayudando a mejorar el número de páginas vistas por el usuario y alargando el tiempo de navegación. Son especialmente útiles en sitios web de noticias, blogs y tiendas online. El usuario suele provenir de una búsqueda que ha realizado en Google y, de esta forma, le ayudamos a conocer la estructura de la página de una forma fácil.
Colocando migas de pan conseguimos, además, numerosos enlaces internos que nos ayudarán a posicionar nuestra página.
8. Cuidado con los submenús y mega menús. No son para todo tipo de sitios
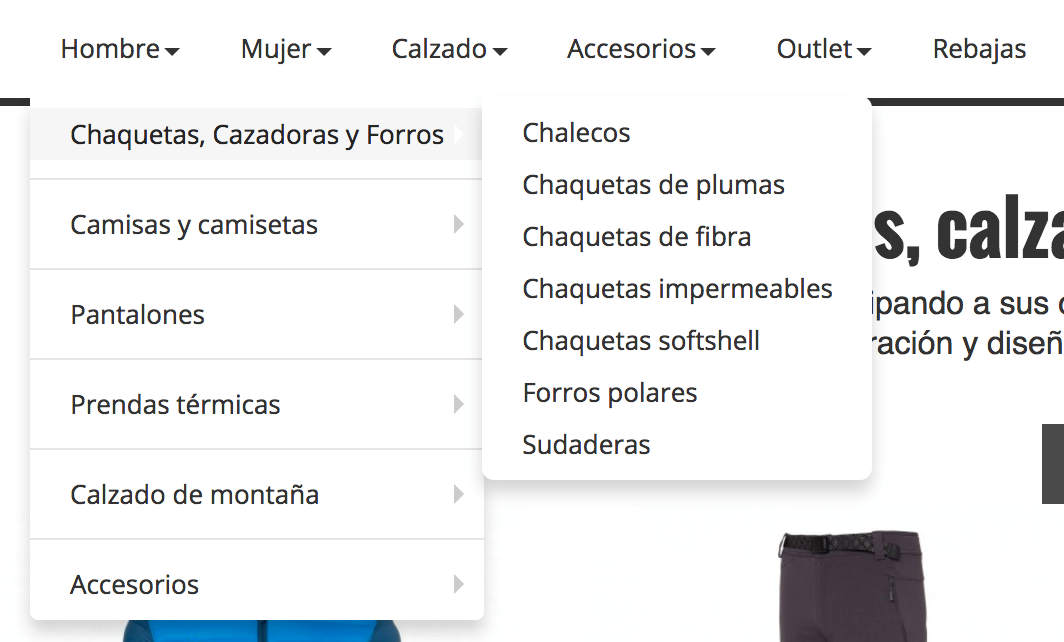
Muchas veces, al situarnos sobre un elemento de menú, aparece un segundo nivel de menú que permanecía escondido:
Lo preferible es que no exista este tipo de submenús ya que estamos ocultando al usuario nuestra navegación. Si para nuestro objetivo es imprescindible la existencia de este segundo nivel porque, por ejemplo, tenemos una tienda online, es preferible que el usuario sea el que active con un clic su aparición.
Los mega menús son una tendencia en alza para tiendas online. Estudia muy bien como estructurar estos menús y cómo se van a mostrar a los usuarios móviles.
9. Potencia la búsqueda interna
Una caja de búsqueda cercana al menú de navegación permite a los usuarios encontrar la información que necesitan. En tiendas online con miles de productos o páginas con muchas categorías permite un ahorro de tiempo al usuario que, muchas veces, no sabe en qué categoría va a encontrar algo.
Gracias a la implementación de un buscador podemos, además, conocer qué palabras buscan los usuarios, con lo que podemos hacer mejoras que permitan aumentar la conversión de nuestro sitio.
10. Pequeños tips en forma de listado
- Tu zona de menú principal tiene que ser reconocible fácilmente.
- Todos los enlaces del menú han de ser clicables por el usuario.
- Haz saber al usuario cuando ha hecho clic en un elemento de menú e, incluso, cuándo se ha situado sobre él.
- Procura que haya contraste entre los elementos de menú y el fondo.
- Asegúrate que los submenús no sean muy grandes o muy pequeños.
- Considera la posibilidad de que tu barra de menú quede anclada a la parte superior del navegador cuando el usuario hace scroll.
- Los menús han de ser consistentes independientemente de la página en la que nos encontremos. El usuario siempre ha de ver el mismo menú.
- Da opciones de navegación a los usuarios que llegan a una página 404 (no existente).
- Ha de cumplir especificaciones de accesibilidad para personas con discapacidades visuales.
Si queréis ampliar información sobre cómo optimizar y mejorar una página web, podéis descargaros la grabación de los siguientes webinars:
Mejora la conversión de tu web o tu tienda online
Técnicas básicas para mejorar el posicionamiento de tu web
Artículo escrito por: Eduardo Pola










Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.