¿Qué son las campañas de email marketing?
Antes de meternos de lleno en la maquetación y recomendaciones en los distintos gestores de correo, queremos definir qué es el email marketing o marketing por correo electrónico.
Muchas definiciones resaltan que es una de las principales vías de marketing digital ya que se basa en el envío de correos o emails con fines informativos o comerciales. La ventaja que tiene este canal son inmensas y, por ello, uno de los canales más utilizados.
Email Marketing Automatizado ¿Cuáles son sus ventajas?
En primer lugar, tiene un coste ínfimo, si lo comparemos con otros canales, además de establecer una relación frecuente con el cliente de manera personalizada, al poder segmentar adecuadamente por este canal. De esta última ventaja, podemos observar que no solo incrementará el reconocimiento de marca, sino también incrementar las oportunidades de venta. Por último, querría destacar de las campañas de mailing, la rapidez de dicho canal, además de poder analizar el comportamiento de nuestro target.
Más información sobre plataformas que realizan esta función: Marketing Automation
Best practices email marketing
Un punto muy importante antes de empezar a maquetar es hacer un estudio de nuestra base de datos ¿Por qué? Muy fácil, dependiendo de cada tipología de base de datos podemos ver qué cliente de correo electrónico es el más utilizado por nuestros usuarios, los dispositivos que usan, y, todo ello, nos orienta para saber cuál es el mejor formato para cada cliente y dispositivo en el que nos tenemos que centrar.
Obviamente tenemos que conseguir que se vea lo mejor posible en todos los dispositivos y clientes de correo electrónico, pero si por ejemplo nuestra BBDD tiene una tasa de apertura del 95% en Gmail, si tenemos algún problema con Outlook que no conseguimos solucionar, podemos centrarnos más adelante en ese problema en vez de que urja solucionarlo para una campaña inminente, en cambio si en este mismo caso no se ve correctamente en Gmail si que tendríamos que trabajar para solucionarlo.
A continuación, os mostramos los datos recogidos por Litmus en 2021:
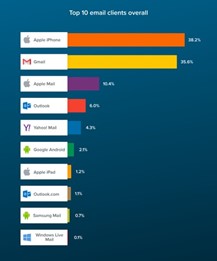
Tasa de apertura general en clientes de correo electrónico:
Imagen referenciada por: Litmus
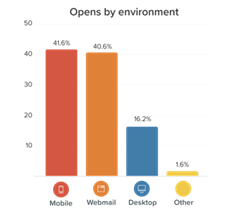
Aperturas según los dispositivos:
Imagen referenciada por: Litmus
En los últimos años esta gráfica ha cambiado considerablemente con los multidispositivo. Vivimos en un mundo en el que estamos siempre conectados y cada vez se abren más los correos desde dispositivo móvil. Es un dato muy importante a la hora de maquetar ya que ahora tenemos que pensar más en diseños adaptativos para dispositivos móviles. Siempre es mejor diseñar para móvil ya que el diseño pensado para móvil se ve perfectamente en escritorio, pero al revés nos puede dar más problemas. Nos podemos encontrar diseños que no se adapten y ver botones muy pequeños y textos ilegibles.
Os habrá pasado, más de una vez, que cuando consigues un diseño perfecto en la herramienta o en uno de los clientes de correo, en otro, se ve completamente desconfigurado.
Para intentar solucionarlo os vamos a ofrecer unos tips generales y luego detallaremos diferentes retos con los que nos encontramos en los principales clientes de correo electrónico.
¿Cómo hacer un email? Pilares básicos para tener un buen diseño de plantilla
Un mismo diseño no se ve igual en todos los clientes de correo ni en todos los dispositivos.
- Buscar el equilibrio entre texto e imagen.
- Diseños con una anchura máxima de 650px. Recomendamos una anchura de 650px.
- Pensar en diseño móvil y responsivo.
- Los diseños cuanto más simples
Cómo hacer email marketing y no morir en el intento
- Imágenes:
- Utilizar siempre la etiqueta ALT: es muy importante ya que en algunos clientes de correo como Outlook aparecen las imágenes bloqueadas y de esta forma aparecerá una pequeña descripción. Esta descripción también sirve para que los dispositivos programados para personas con discapacidad puedas leer esta etiqueta y de esta forma puedan tener una buena experiencia de usuario con nuestros emails.
- No incrustar vídeos y/o flash: estos archivos son archivos muy pesados que entorpecen la renderización del mail y a día de hoy aún hay algunos clientes de correo que lo leen correctamente estos archivos.
- No utilizar imágenes muy pesadas.
- Si maquetas en HTML:
- Diseño con tablas: varios clientes de correo electrónico no soportar HTML flotantes ni muy complicado, por eso hay que maquetar en tablas.
- CSS lineal: algunos clientes de correo no aceptan el bloque de estilos, así que para que se visualice de forma correcta, hay que incluirlo dentro de las etiquetas.
- No usar accesos directos u opciones de flotación ya que como hemos comentado no lo soporta de forma correcta todos los clientes de correo.
- No usar imágenes de fondo. No todos los clientes de correo soportan las imágenes de fondo y puede perder la estética que queremos conseguir, si aún así optamos por utilizar imágenes de fondo habría que poner un color de fondo plano al bloque para que cuando los clientes que oculten esa imagen no pierdan del todo la forma.
Y , sobre todo, nuestra recomendación como expertos en Marketing Automation:
Principales clientes de correo: Desafíos y soluciones
Apple Mail
Las imágenes en los modelos más nuevos tienen pantallas más grandes, así que algunas veces se pueden ver borrosas. Nos enfrentamos también a las pantallas de retina. No solo en los dispositivos apple ya que cada vez más dispositivos los incluyen, pero Apple fue el pionero en este tipo de pantallas.
En cuanto a las imágenes, podemos solucionar dicho problema creando imágenes con un mínimo de 400px. De esta forma, al ampliarse no deberían de dar problemas en la mayoría de los dispositivos.
- ¿Qué son las imágenes de retina o retina web?
Las pantallas de retina son las pantallas de alta resolución. Estas pantallas aparecieron en 2010 con el lanzamiento del iPhone 4. Con este tipo de pantallas, vemos las imágenes y los textos mucho más nítidos. En Email Marketing, las imágenes en muchas campañas juegan un papel fundamental para atraer al cliente a una compra. Este tipo de imágenes proporcionan al cliente una mejor experiencia de visualización. Con esto surge un problema, las imágenes que no están optimizadas para este tipo de pantallas se verán borrosas y pueden dar al cliente una sensación de dejadez.
- ¿Cómo podemos optimizar nuestras imágenes para pantallas retina?
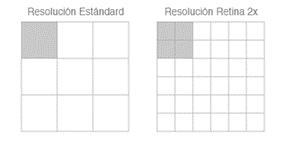
Para saber cómo solucionarlo, tenemos que saber cómo funcionan. Las pantallas de retina tienen el doble de ppp (pixeles por pulgada) que las pantallas tradicionales. Así que la primera solución sería hacer las imágenes el doble de grandes. Posteriormente las reduciremos en el mail, pero cuando este tipo de pantallas busque ese segundo pixel lo encontrará sin problema.
Imagen referenciada por: decodecms
Esta solución también nos plantea nuevos problemas. Algunas versiones de Outlook, no redimensionan las imágenes a los tamaños que se le indican. Las muestran a tamaño real. Para solucionar este problema tendríamos que incluir un atributo de ancho máximo en el estilo de la imagen.
Ejemplo: width: 100%; max-width: 600px; Otro problema que genera ampliar las imágenes, es que el peso aumenta y el email tarda más a cargar. Esto, supone una mala experiencia de usuario que, siempre, intentamos evitar. Esto no depende solo del tamaño de la imagen, sino también del terminal, ubicación y conexión de red. Así que recomendamos valorar la necesidad de utilizar estas imágenes; Ya que si nuestro mail tiene muchas imágenes puede ser que la experiencia de usuario empeore. Pero, si aun así necesitamos utilizarlas, podemos guardar imágenes muy grandes con muy baja calidad. Ya que al reducirlas no se notará la pérdida de calidad. Por otro lado, el texto se redimensiona: los textos muy pequeños se redimensionan automáticamente. Por eso recomendamos utilizar siempre como mínimo tamaño de fuente 14px y para títulos utilizar textos con 20px de tamaño.
Gmail
Recorte del mensaje: De un tiempo a esta parte Gmail corta los correos electrónicos que considera muy pesados. El peso máximo que soporta sin cortar el mensaje (pone un texto para “Ver mensaje completo”) es de 102kb. Para evitar que esto suceda deberemos evitar atributos y etiquetas innecesarias y mail excesivamente largos. Recordemos que cuanto más simple mejor.Las fechas y los números se vuelven azules en iPhone: eliminar la decoración de los textos en los estilos de HTML.No siempre se adapta a todos los dispositivos móviles ni la adaptación es de la misma forma, así que muchas veces afecta al diseño inicial, por eso recomendamos diseñar para dispositivos móviles, ya que el diseño móvil siempre se va a ver igual de bien en escritorio.
Outlook
En cuanto a gestores de correo más utilizado, Outlook, es el tercer o cuarto email más usado, aunque destacar que para 2B2 es el más usado, por tanto, debemos pensar en el diseño de la maquetación en este gestor:
¿Cuáles son los desafíos que nos encontramos con Hotmail en email marketing?
-Giff: No soporta este formato. La solución radica en poner el claim principal para que se muestre la información relevante en el primer fotograma.
-Margin: Si pones margin no lo coge adecuadamente (excepto Outlook.com), optamos por sustituirlo por padding.
–Se elimina el espacio entre párrafos y márgenes: Outlook elimina del código el espacio entre párrafos y márgenes. Usa el diseño basado en tablas td / tr para agregar espacio adicional. html: <tr><td style=»font-size: 5px; line-height: 20px; mso-line-height-rule: exactly;»> </td></tr>
–Ampliación de imágenes en algunas versiones de móvil. Se propone como solución, diseñar las imágenes a un mínimo de 400px.
¿Por qué? Porque cuando ponemos alguna imagen menor a este tamaño, lo que hace Outlook es redimensionarlo al tamaño de dispositivo móvil que es en torno a 300px/400px de ancho. De esta forma, cuando se adapte a dispositivo móvil y automáticamente amplié las imágenes, no se deformarán ni se pixelarán.
En AC (ActiveCampaign), permite redimensionar las imágenes y adecuarlo al tamaño deseado, por tanto, en escritorio se verán correctamente y se adaptará sin problema a dispositivo móvil al coger el tamaño original de la imagen.
-RGB: Los bordes RGB no son compatibles con Outlook.com. Para el color de fondo, usa el código HEX en lugar de los bordes RGB.
En conclusión, dependiendo del canal al que te dirijas, aunque hay que subrayar, que se suele abrir más en móvil, según estudios recientes de email marketing. Por tanto, para una correcta adaptación a móvil, se recomienda diseñar directamente para móvil, evitando así muchos problemas de maquetación ya que el diseño del móvil se adaptará sin problema a escritorio. Bien es cierto que, queda más largo, pero de escritorio a móvil es donde nos encontramos los principales problemas, tanto en Outlook como en Gmail.
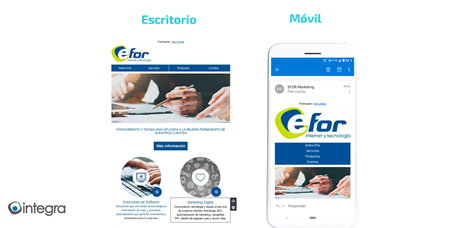
A continuación, se va a observar un ejemplo de la principal problemática, que observamos: ampliación de las imágenes:
Como se observa y hemos comentado en el punto anterior, la imagen, en este caso, el logo al ser un tamaño inferior a 300/400px en móvil, se ampliará al tamaño dispositivo. Esto es una práctica muy común ya que en escritorio se puede ajustar al tamaño deseado y, por tanto, no hay problemas de una correcta visualización.
Conclusiones
– Ventajas email Marketing:
- Una de las principales vías de marketing digital
- Coste económico pequeño
- Contenidos personalizados y segmentados
- Branding
- Aumento de ventas y oportunidades de ventas
- Canal rápido
- Fácil análisis
– Análisis del gestor de correo electrónico más usado por nuestros clientes y dispositivo.
– Pensar más en diseños adaptativos para dispositivos móviles.
-Los diseños cuanto más simples mejor.
-Realizar pruebas de nuestros diseños.
-Imágenes de retina: HTML y redimensión de imagen para su optimización en newsletter
-Problemas más usuales en distintos gestores de correo:
- GMAIL: límite de peso, no superar 120KB.
- OUTLOOK/HOTMAIL: redimensión de las imágenes pequeñas menores de 300px de ancho.
En EFOR, contamos con un equipo de marketing digital especializado en estrategias en marketing automation y un equipo de expertos certificados en diferentes plataformas, como IBM Watson Campaign Automation, ActiveCampaign, Hubspot, SendinBlue o Salesforce Marketing Cloud. ¡Nosotros te ayudamos, contacta con nosotros !









Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.